Softwira kali ini akan memposting sebuah tutorial flash yaitu membuat menu dropdown pada adobe flash. Tujuan saya memposting ini adalah karena disekolah, saya diberikan tugas untuk membuat sebuah CD Interaktif sederhana maka dari itu saya mencari segala sumber sebagai bahan dan akhirnya menemukan tutorial ini untuk saya share di sini.
Oke langsung saja kita mulai :
1. Seperti biasa, jalankan software Adobe Flash (Kalo ada yang belum tau caranya, tanya om Google deh ).
Oke langsung saja kita mulai :
1. Seperti biasa, jalankan software Adobe Flash (Kalo ada yang belum tau caranya, tanya om Google deh ).
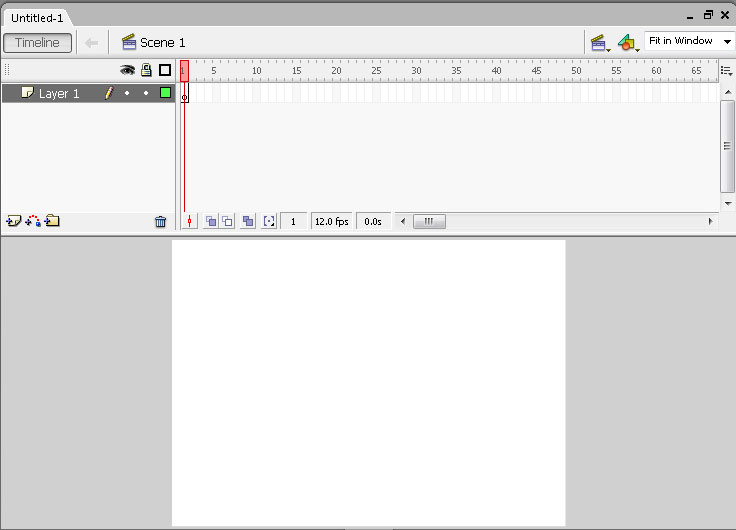
2. Buat file baru File > New. Untuk ukuran stagenya terserah, kalo saya pakai settingan yang default aja.
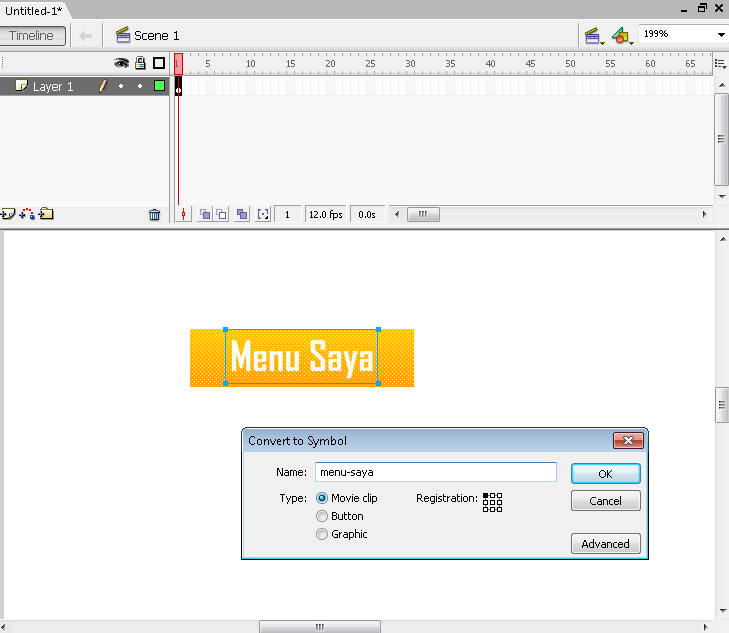
3. Setelah itu, buat kotak dengan Rectangle Tool. Isikan tulisan “Menu Saya” dengan Text Tool.Seleksi kotak dan tulisan tersebut, kemudian tekan F8 untuk melakukan Convert To Symbol. Pilih Movie Clip dan beri nama “menu-saya”, lalu tekan OK.
4. Nah, kotak dan tulisan telah tergabung menjadi satu symbol dengan jenis Movie Clip. Kini saatnya kita masuk ke dalam Movie Clip tersebut untuk membuat dropdown menunya. Klik 2 kali pada symbol movie clip “menu-saya”.
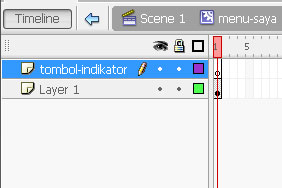
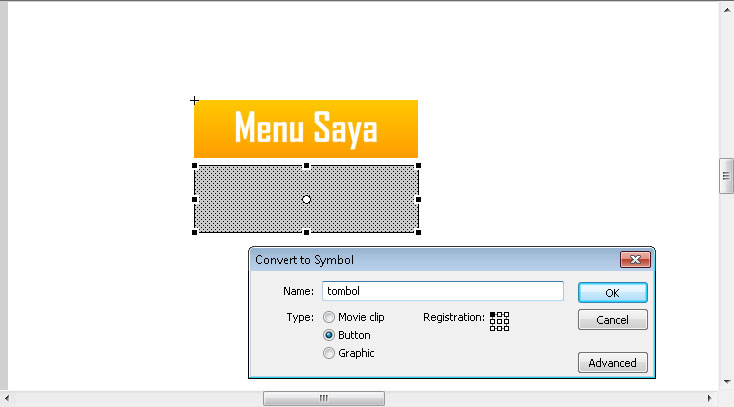
5. Setelah masuk ke symbol movie clip “menu-saya”, buat layer baru dengan nama “tombol-indikator”. Klik layer tersebut, dan kembali kita membuat sebuah kotak dengan Rectangle Tool dan beri warna abu-abu. Seleksi kotak yang berwarna abu-abu, tekan F8 untuk melakukan Convert To Symbol. Pilih Button, dan beri nama “tombol”.
6. Kita posisikan objek tombol tersebut di atas kotak yang pertama. Seleksi objek tombol tersebut, Tekan Ctrl + F3 untuk membuka kotak dialog Properties. Pada Color, pilih Alpha dan set ke opacity 0%.
7. Objek tombol akan menjadi transparan. Seleksi objek tombol transparan tersebut, kemudian tekan tombol F9 untuk menampilkan kotak dialog Action Script. Kini kita akan menanamkan sedikit script pada tombol tersebut. Ini gambar scriptnya :
8. Saatnya kita membuat sub menu untuk tombol diatas. Kembali buat sebuah layer baru dengan nama “sub-menu”.
9. Klik pada ada layer sub-menu, dan buat lagi sebuah kotak dengan Rectangle Tool yang berukuran lebih besar dan beri warna orange. Posisikan di bawah objek tombol. Tekan F8 untuk melakukan Convert To Symbol. Pilih Graphic, dan beri nama “bg-sub-menu”.
10. Buat sebuah layer baru lagi dengan nama “masking”.
11. Copy objek kotak bg-sub-menu yang terdapat pada layer sub-menu. Kemudian tekan Ctrl+Shift+V untuk menempatkan kotak bg-sub-menu dengan posisi yang sama.
12. Sekarang saatnya membuat animasi tombol dropdownnya. Klik pada frame 30 di layer masking, tekan Shift dan tahan, klik pada frame 30 layer Layer 1. Tekan tombol F6 untuk memberi keyframe di frame 30 pada layer-layer yang telah diseleksi tadi.
13. Lakukan hal yang sama sesuai dengan cara diatas. Klik pada frame 15 di layer masking, tekan Shift dan tahan, klik pada frame 15 layer Layer 1. Tekan tombol F6 untuk memberi keyframe di frame 15 pada layer-layer yang telah diseleksi tadi.
14. Pada layer masking, buat motion tween di antara frame 1-15 dan frame 15-30.
15. Pada layer masking, klik pada keyframe di frame 1. Klik objek masking pada stage, pada Properties bar ubah nilai y menjadi -81.2. Masih pada layer masking, klik pada keyframe di frame 30. Klik objek masking pada stage, pada Properties bar ubah nilai y menjadi -81.2.
16. Buat layer baru dengan nama “script”. Berikan keyframe pada frame 1 dan 15. Klik pada frame 1, tekan F9 untuk memunculkan kotak dialog Action Script. Ketikkan script stop(); . Lanjutkan klik pada frame 15, tekan F9 untuk memunculkan kotak dialog Action Script. Ketikkan script stop(); .
17. Buat layer baru dengan nama “tombol-sub-menu”. Berikan keyframe pada frame 15 dan 16, dengan cara klik pada frame 15 dan 16 lalu tekan tombol F6. Buat sub menu yang anda inginkan.
18. Saatnya melakukan masking pada animasi yang telah dibuat tadi. Klik kanan pada layer masking, pilih Mask. Otomatis layer tombol-sub-menu akan ditumpuk oleh layer masking. Klik kanan layer sub-menu, pilih Properties. Beri centang pada pilihan Masked, dan klik OK.
19. Buat layer baru kembali dengan nama “rollout”. Berikan keyframe pada frame 15 dan 16. Klik pada layer 15, dan buat sebuah objek seperti gambar di bawah ini (dengan menggunakan Rectangle Tool).
20. Seleksi objek tersebut, dan Convert to Symbol dengan type Button. Set menjadi alpha, dengan opacity 0%. Tekan F9 untuk memunculkan kotak dialog Action Script. Dan ketikkan script seperti pada gambar di bawah ini.
21. Step terakhir, jalankan animasi dengan menekan tombol Ctrl+Enter.
Selamat mencoba semoga bermanfaat...
Tutorial diatas dapat digunakan pada Adobe Flash maupun Macromedia Flash

























makasih gan, bermanfaat benjet nih pas lagi dibutuhin.. :D
BalasHapusok sama-sama :D
Hapusterimakasih karena sudah berkunjung..
Tutorial Membuat Menu Dropdown Pada Adobe Flash >>>>> Download Now
Hapus>>>>> Download Full
Tutorial Membuat Menu Dropdown Pada Adobe Flash >>>>> Download LINK
>>>>> Download Now
Tutorial Membuat Menu Dropdown Pada Adobe Flash >>>>> Download Full
>>>>> Download LINK kn
mas, cara memasukan action di tombol profil dll itu gimana ya? sebelumnya terimakasih sangat membantu
BalasHapusthx
BalasHapusIt's about HTML5
Tutorial Membuat Menu Dropdown Pada Adobe Flash >>>>> Download Now
BalasHapus>>>>> Download Full
Tutorial Membuat Menu Dropdown Pada Adobe Flash >>>>> Download LINK
>>>>> Download Now
Tutorial Membuat Menu Dropdown Pada Adobe Flash >>>>> Download Full
>>>>> Download LINK uU